怎样查看网页源代码和审查元素?
什么是网页源代码?
通俗地讲,就是构造出网页的一种机器语言,我们通过浏览器看到网页中的图片、文字等内容,就是网页源代码呈现的结果。浏览器是客户端,经它“翻译”的就是html、css、js等静态代码,网页源代码在服务器端通常还包括php、asp、java等程序类代码语言。程序一般是负责输出和交互网站数据,只在服务器端运行。
如何查看网页源代码?
我们通常所指的查看源代码是指在浏览器中查看,各种PC版本浏览器几乎都能简单直接的“查看源代码”,方式大同小异:共同点是在网页空白处点击鼠标右键会出现菜单,菜单中基本都有“查看源代码”选项,按下F12键都能出现开发者工具,在该工具窗口中也能看到源代码。

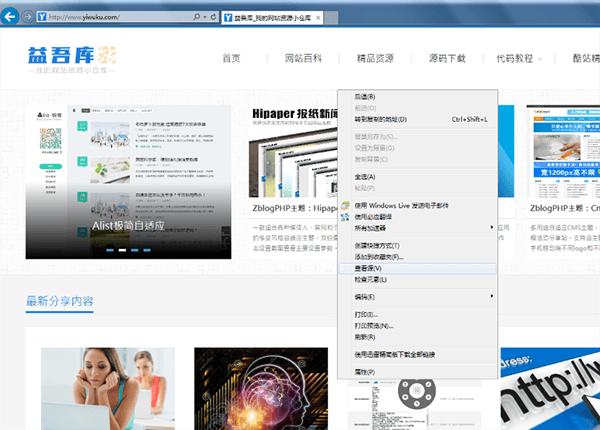
微软IE浏览器以IE9为例默认情况下隐藏了浏览器菜单栏,因此在打开IE9浏览器以后,需要按键盘上的ALT键来显示浏览器工具栏。在显示出来的IE菜单栏上点击菜单“查看”→“源文件”。IE浏览器会自动打开一个新的窗口来显示网页源代码。
使用Firefox火狐浏览器查看网页源代码,点击Firefox浏览器左上角的快捷菜单,在下拉菜单中点击“Web开发者”→“查看页面源代码”。键盘快捷键:Ctrl+U。Firfox浏览器会打开网页源代码窗口显示网页HTML源代码。
使用谷歌Chrome浏览器查看网页源代码,点击Chrome浏览器右上角的快捷菜单“工具”→“查看源代码”。Chrome浏览器会打开一个网页源代码显示窗口。
审查元素是指什么?
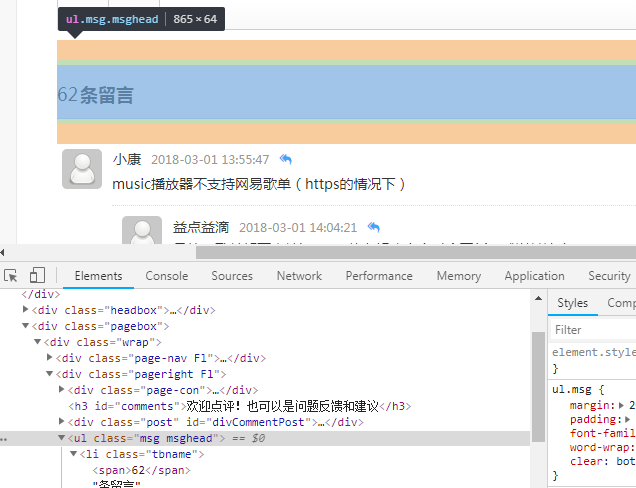
与查看源代码类似,在右键菜单和菜单栏中都能找到“审查元素”、“检查”之类选项,这是一项开发者调试应用功能。审查元素通常是针对某一具体的HTML标签,在网页上任意处点击审查元素将会在开发者工具窗口中直接定位到该元素。
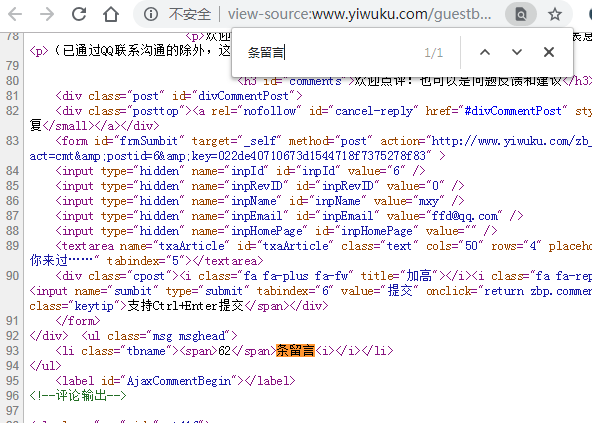
下面我们来进行实例说明,分别通过“查看源代码”和“审查元素”功能实现查找某一网页中某一具体元素,在网址为www.yiwuku.com/guestbook.html的网页中查找留言列表标签,“查看源代码”方法: