关于字体图标那些事你知道多少?
什么是字体图标?
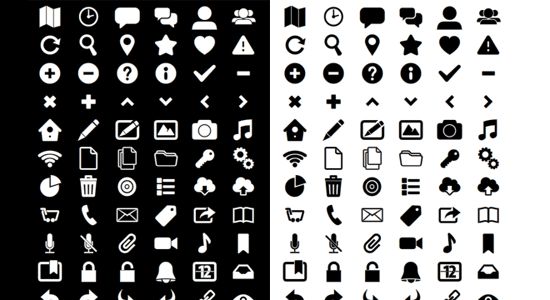
简单的说,就是将一种特殊的字体,通过特定方式,在网页上像传统图片一样显示的图标。如下图:

为什么要用字体图标?
轻量级:一个图标字体要比一系列的图像要小。一旦字体加载了,图标就会马上渲染显示,不需要下载一个个图像。与css sprite技术一样,可以减少HTTP的请求次数,而且和HTML5的离线存储配合,可以对性能做出优化。
灵活性:可以像网页中的文字一样,通过font-size属性来对其进行大小的设置,而且还可以添加各种文字效果,如color、hover、background、filter、text-shadow、transform等效果。
兼容性:字体图标支持现代浏览器,甚至是低版本的IE浏览器,所以可以放心的使用它。
保真性:相比于传统图片放大图片会出现失真、缩小又会浪费掉像素点,字体图标因为是矢量格式所以不存在这种情况。
当然了,相对于真正的图片,它也有一定劣势,比如字体图标只能被渲染成单色,或者是CSS3的渐变色;创作图标字体比较耗费时间,相比制作传统图片图标可能也不会轻松多少,所以后期维护成本也比较高。如果不是商用,那么在拿来主义的指导下,咱们也可以在网上找到很多现成的免费字体图标使用。
使用字体图标常见问题?
1,css样式文件与font字体文件目录位置不对导致相对路径引用失败
一般而言,css目录与fonts目录是同级存放,如果发生改变则需要修改css文件中的相对路径,实在弄不明白相对路径写法就用绝对路径,以自己网站域名http://www.****.com开头。
2,某些网站服务器空间字体图标文件格式被限制
比如很多Windows主机的IIS环境默认就不支持.svg、.woff和.woff2后缀的文件,这个与不支持mp3、mp4媒体文件是一样道理,需要修改IIS环境中的MIME类型配置,添加支持类型让IIS支持相应文件的访问即可。也可以修改网站根目录下的web.config文件添加规则,代码如下:
<system.webServer><staticContent>
<remove fileExtension=”.woff” />
<mimeMap fileExtension=”.woff” mimeType=”font/x-font-woff” />
</staticContent>
</system.webServer>
remove和mimeMap可以重复添加以便添加多种文件类型。
3,字体文件远程跨域引用受限制
远程引用失败的情况各不相同,网上也有很多解决方案,但最佳解决办法还是本地化。